Steeds meer bedrijven begrijpen de meerwaarde van een consistente klantervaring. Maar hoe groter de design teams worden, des te complexer het wordt om deze consistentie te behouden. Een goed design systeem helpt design teams om consistente interacties te ontwerpen over de volledige klantreis heen.
Een design systeem bestaat uit stijlen, componenten en schermen waarmee alle design- en development teams werken, het is een hulpmiddel om de visuele identiteit consistent door te voeren in al je (digitale) producten.
wat is een design systeem en hoe is het opgebouwd?
Een design systeem bestaat meestal uit drie niveaus:
- Style guide
- Componenten
- Pagina’s
1. Style guide:
Op het eerste niveau staat de style guide, dit is een heldere beschrijving van alle stijlelementen die worden gebruikt om te communiceren. In de style guide worden alle relevante visuele elementen gedefinieerd, en er wordt beschreven in welke varianten en situatie ze worden gebruikt. Bij elkaar opgeteld, zorgen deze visuele elementen voor de uitstraling en herkenbaarheid van je merk. Voorbeelden van stijlelementen zijn:

- Logo
- Kleuren
- Typografie
- Iconen
- Illustraties
- Afbeeldingen
- Animaties
- Tone of voice
2. Componenten:
Op het tweede niveau staan de componenten. Dit is een bibliotheek van alle samengestelde user interface elementen die in de style guide beschreven staan.

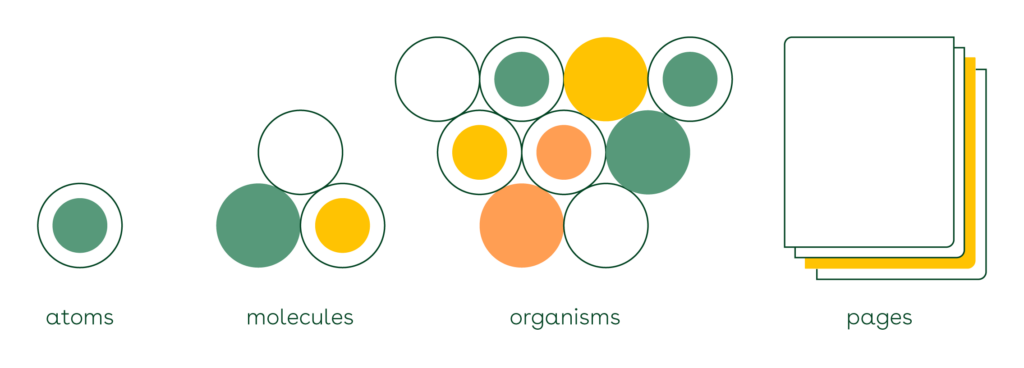
Componenten kunnen op verschillende manieren worden opgebouwd. Een voorbeeld hiervan is atomic design. Dit houdt in dat de componenten worden opgebouwd als atomen. Één enkel icoon of een tekst wordt gezien als atoom. Een icoon met een tekst ernaast is een molecuul. Een icoon + tekst met daaronder nog een tekst is een component. Meerdere componenten op een pagina is een pagina / mockup.

In ontwerp tools zoals Figma is het mogelijk om componenten op te bouwen met behulp van auto-layout. Dit houdt in dat je vaste margins en paddings kunt meegeven aan je elementen.
Door hier een “basis component” van te maken zorg je ervoor dat alle kopieën van dit component op één centrale plek kunnen worden aangepast. Verandert er iets in die versie dan verandert het component op alle plekken en worden de vaste margins en paddings behouden.
3. Pagina’s
Op het derde niveau staan de mockups/ pagina’s. Dit zijn de schermen die zijn opgebouwd uit de componenten en die in de praktijk vaak worden gebouwd door development. In deze pagina’s worden de flows neergezet en eventuele prototypes gemaakt om de werking te ondersteunen.

hoe ontwerp je een succesvol design systeem?
Een succesvol design system moet in de praktijk gebruikt kunnen worden. Om dit voor elkaar te krijgen is het belangrijk om vanaf het eerste moment rekening te houden met onderstaande punten:
- Doe het goed of doe het niet. Een design systeem werkt alleen als alles gestructureerd en consistent wordt ingedeeld / opgebouwd. Dit begint al bij de stijl elementen. Zorg dat deze gelinkt zijn in je library en je ze voor alle stappen die erna komen kan gebruiken.
- Maak het bruikbaar. Het is een hulpmiddel om consistente (omnichannel) user interfaces te bouwen die ten alle tijden het merk representeren. Houd rekening met de gebruikers van dit systeem. Vraag tussendoor feedback op, Is het makkelijk te gebruiken? Waar lopen ze tegenaan? Werken de componenten naar behoren?
- Blijf ontwikkelen. Een design systeem is nooit klaar. Het is een iteratief proces. Gebruik de basis om het systeem verder uit te breiden met meer componenten en blijf ook vooral itereren op gebruiksvriendelijkheid.
dit is wat een goed design systeem je oplevert
Naast een enorme tijdsbesparing levert een design systeem consistentie en overzicht op in je merk identiteit. Alle stakeholders werken vanuit dezelfde principes en met dezelfde elementen / componenten die gedefinieerd zijn in de style guide. Hiermee verbetert de samenwerking tussen verschillende teams en bouw je een fundering waarop je continue kunt innoveren.
hoe nu verder?
Het opzetten van een design systeem vergt tijd, kennis en kunde. Om je hier zoveel mogelijk in te ondersteunen organiseren we regelmatig webinars en events waarin we zowel beginners als experts helpen de volgende stap te zetten in klantgericht werken. Schrijf je hieronder direct in voor onze events update. We houden je dan als eerste op de hoogte!
Heb je liever direct contact met één van onze experts of wil je een in-company training? Dat kan, bekijk hier onze trainingen, of neem direct contact op!